『週刊』PHP+Laravel6 奮闘記④【第12号】

こんにちは!
テクノシップブログです!
先週から「『週刊』PHP+Laravel6 奮闘記」と題しまして、
オリジナルアプリケーション第2段の開発記録を記事にしています。🔥
今回は前回から1週間が経過したので、目標の達成の有無の確認と
学習の振り返りをしていきたいと思います!!!

1.前回の目標の成果の確認
前回立てた目標は以下の通りでした。↓↓↓
---------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------
結果はどうだったのか。
目標達成です!!!
現時点(4/10)での進捗状況は以下のようになっています。↓↓↓

まず、仕様変更が1点あります。
前回、「詳細ページ」を無くしたと書いたのですが、
個別の俳句ごとにコメントを投稿したり、投稿されたコメントを閲覧できたりする
機能があると良いと考え直したので、「詳細ページ」を復活させました!!
以下のように、投稿された俳句の一覧ページから個別の詳細ページへ遷移できる
ようにしました。↓↓↓
遷移先の詳細ページにて、コメントを投稿したり、投稿されたコメントを確認
したりできます。
2.目標達成の要因
目標達成の要因を自分なりに分析してみると、
プログラミング学習に使う時間をしっかりと確保したこと
この1点につきます。
前回目標が達成できなかった時の要因として、
「転職活動に多くの時間を割き、プログラミング学習の時間を確保できなかった」
という点を挙げました。
この反省を活かし、「メリハリをつける」という心構えのもと、
1日の中で「転職活動に使う時間」と「プログラミング学習に使う時間」を明確に
設け、その時間を過ぎたら途中でも止めると決めました。
そのようにして、1週間を過ごしたところ、結果的に両方に平等に力を入れる
ことができるようになり、充実した1週間にすることができました。
「時間を区切って取り組む」という行動によって思わぬ効果もありました。
①生活のリズムが整う
②切りの悪いタイミングでも敢えて止めることで頭の中で自然と考え込む
特に②が良かったと思っています!
切りの悪いタイミングでも敢えて止めたことで、その後も意識しなくても
頭の中で考えてくれる=復習してくれるというものです。
これは感覚的なものかと思っていましたが、調べてみると、
「ツァイガルニク効果」と呼ばれるものであり、
「人は達成しきったことよりも、途中で止めたり、挫折したことの方が強い印象
として頭に残す」という現象のようです。
まだ何となくの感覚ですが、良い方向で使えそうな感じがしています!!
「忙しい時ほどメリハリを」
というのは今後も実行したいですね。
3.ワンポイントアウトプット
ここでは、先週1週間の中で力を入れた部分や難しかった部分について
アウトプットしておきます。
今回は「コメント機能の実装」です。
以下のような、コメントを投稿できたり、閲覧できたりできる機能の実装の流れ
を一度アウトプットしておきます!!
①テーブル構造を確認し、モデルにリレーションを定義する
テーブル構造は以下のようになっています。

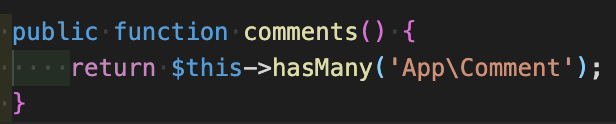
●「一人のuserは多数のcommentsを持つ」
●「一つのpostは多数のcommentsを持つ」
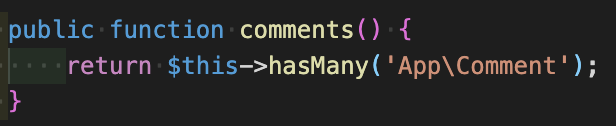
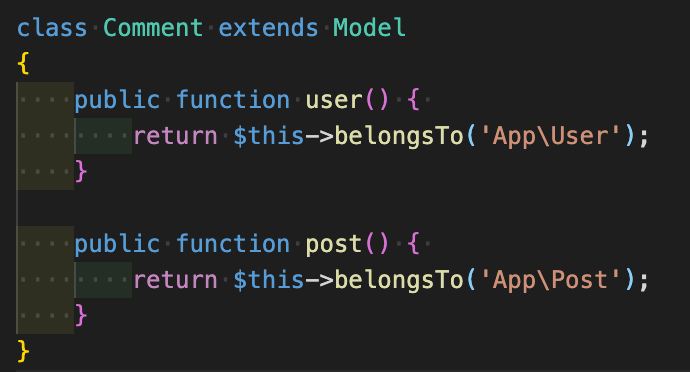
●「多数のcommentsはそれぞれ一人のuserと一つのpostに紐づく」
という関係性を持っています。これをもとにリレーションをモデルに定義します。
app/User.php
app/Post.php
app/Comment.php
これで、「usersテーブル」、「postsテーブル」、「commentsテーブル」
の3テーブル間のリレーションが定義できました。
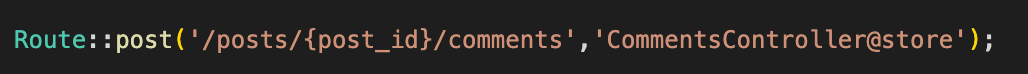
②コメント投稿用のルーティングを設定する
次にコメントを投稿するためのルーティングを設定します。
今回は、「Commentsコントローラー」の「store」メソッドを定義すること
により、投稿されたコメントがstoreメソッドを使って保存されるようにしたい
ので、ルーティングは以下のように記述します。
routes/web.php
この時、どの投稿に関するコメントなのかをURLから判断できるようにしたい
ので、「posts/{post_id}/comments」とすることで、投稿された俳句情報を
持たせた上でコメントを投稿できるようにします。
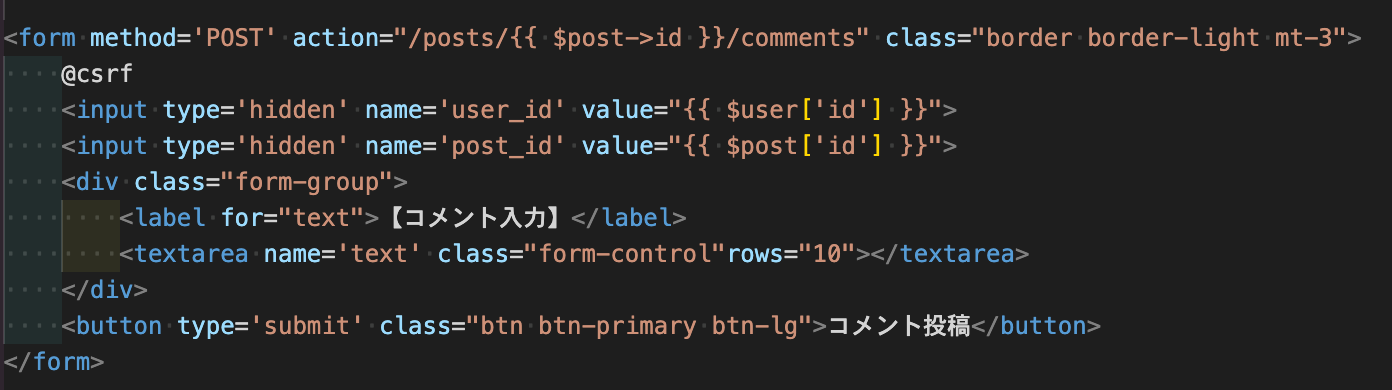
③詳細ページにコメント投稿用のビューを作成する
次に、コメント投稿用のビューを俳句詳細表示ページに実装します。
コードは以下の通りです。
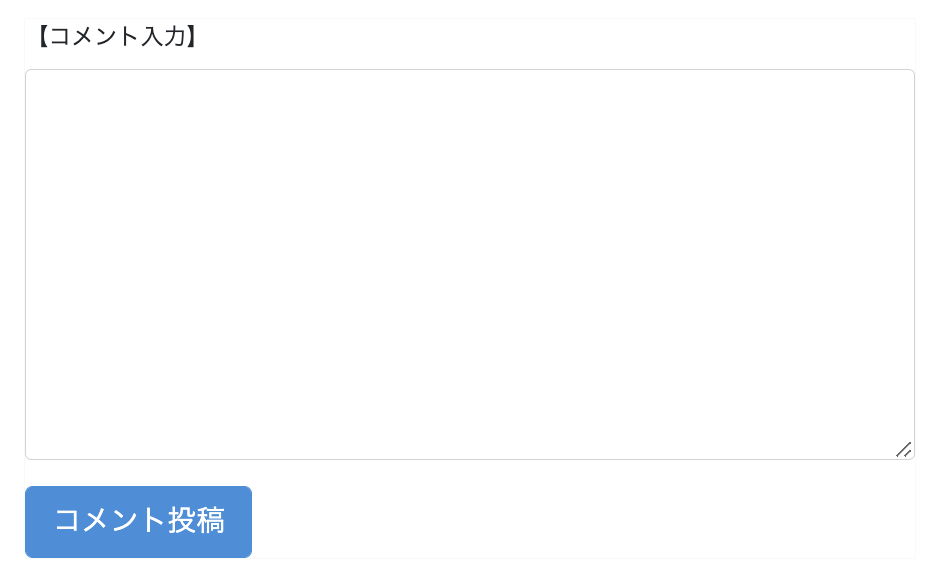
↓実際のビューは以下の通りになります。
この時、コード上では「user_id」と「post_id」もデータとしてフォームから
送れるようにしていますが、実際のビューには表示させないので、
「input type="hidden"」として非表示にしています。
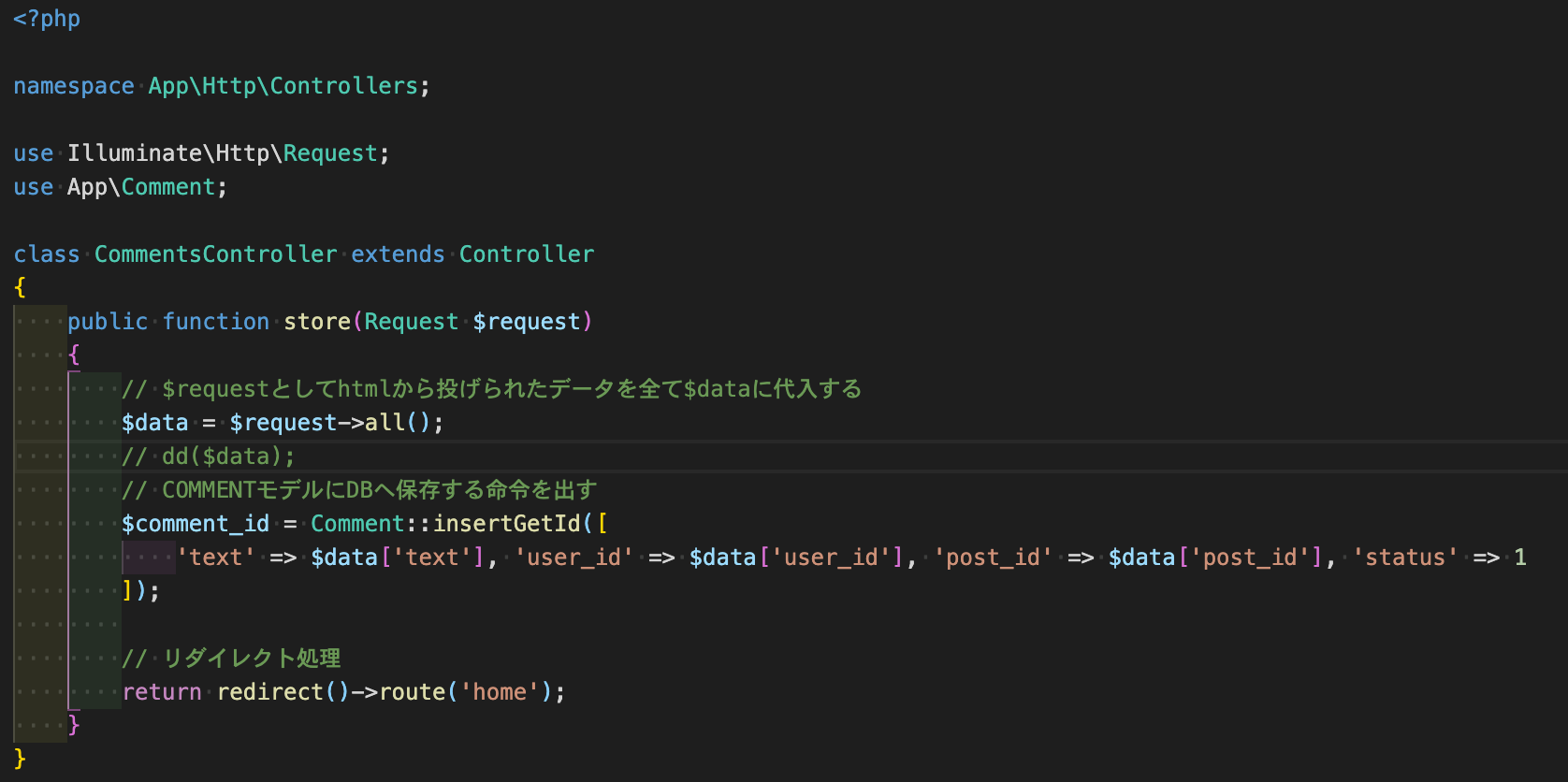
④Commentsコントローラーにstoreメソッドを定義する
次にフォームから送られたコメント情報を保存するためのstoreメソッドを
Commentsコントローラーに定義します。
コードは以下の通りです。
処理の流れを言語化すると以下のようになります。
1. フォームから送られたデータを$requestとして受け取り、$dataに代入する。
2. Comment::insertGetId(~)により、Commentモデルを使って、データベースに
データを挿入(insert)した上で、commentのidを取得(GetId)します。
3. 保存完了後、リダイレクト処理を行う。
注意点として、2の記述はモデルを使った処理を表すものであるため、
コントローラーでモデルの記述を使えるようにしておく必要があります。
そこで、「use App\Comment;」と記述しておきます。
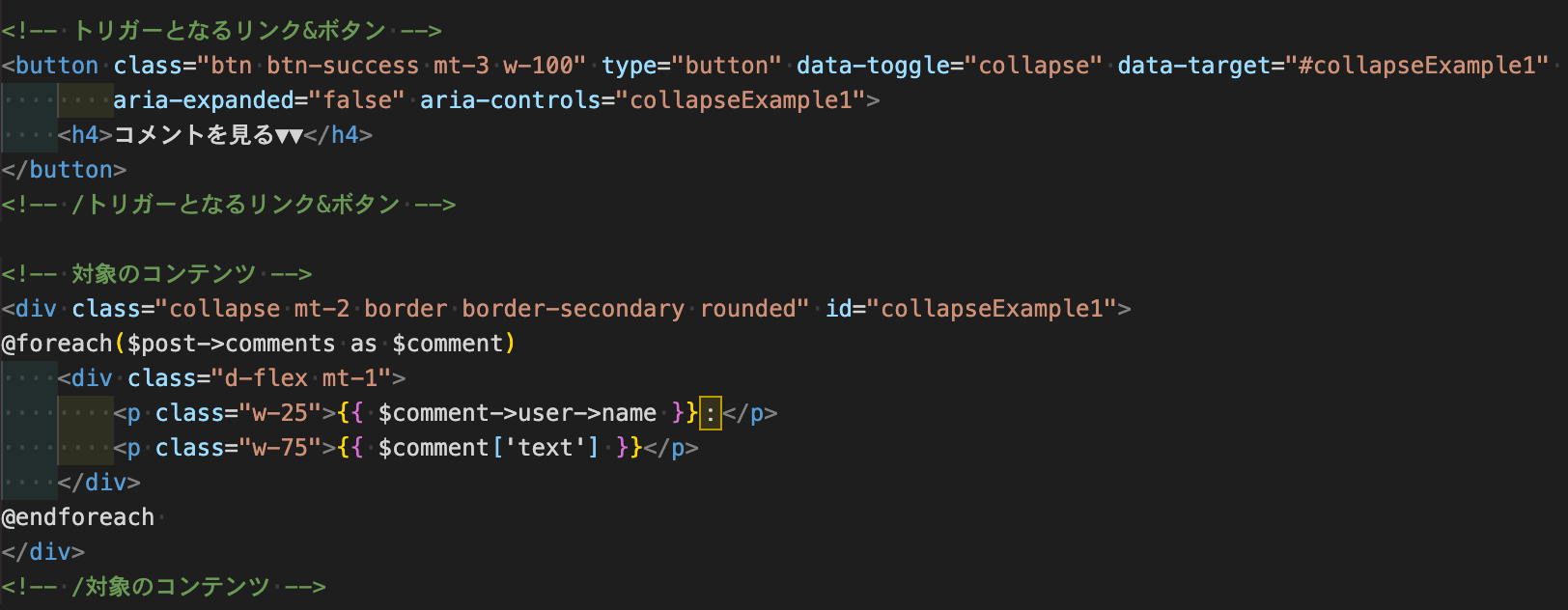
⑤詳細ページにて投稿されたコメントを確認できるようにビューを実装する
最後に、投稿されたコメントを閲覧できるようにビューを実装しておきます。
コードは以下の通りです。
↓実際のビューは以下のようになります。
これは、Bootstrapの「Collapse」という機能を使用しています。
コード中の「data-target="〇〇"」で指定した部分が表示・非表示切り替えの
対象になります。
今回は、id名で対象となる要素を指定しています。
また、対象となる要素については、「foreach」というメソッドを使用し、
投稿に紐づくコメントを一覧で表示できるようにしています。
ここで、先ほどのリレーション定義の力が活きてくるのです!!
「$post->comments」という記述は「投稿に紐づくコメントたち」
という意味ですが、これはリレーションを定義しているからこのように
記述できるのです。
以上で、アウトプットは終わりです!!
4.この1週間のまとめ
この1週間を一言でまとめると、
「メリハリが大切」
ということです。
1日の中で数多くやらなければならないことがあるとき、つい何か一つのことに
多くの時間を割いてしまいがちです。
しかし、そうすると得てしてダラダラと時間を過ごしてしまって、
結果、対して進まないということになりかねません。
そのため、自分自身に時間制限を設けて、与えた時間の中で精一杯やること
を今後意識して取り組んでいきたいと思います。
リズム良く!!
5.次回の目標の確認
次回(4/17)の目標は、
「バリデーションの設定とデプロイ完了」
とします!
次回もお楽しみに!!
6.テクノシップ第12号プチ編集後記
〜この1週間唯一のマイナスポイントとして、体重が増えてしまいました💦
夜の遅い時間に甘いものを食べ過ぎたことが原因ですかね。
ストレス食いの可能性もあるので、何かリフレッシュできる方法を
見つけないと。〜