『初心者の方必見』Flutterでのアプリ開発に便利なツール10選!!【第25号】

こんにちは!
テクノシップブログです!!
皆さんこの間の台風の時は大丈夫でしたか?🌀🌀
私は念のために在宅勤務に変更しました。結局天気は荒れませんでしたが、
万が一の時のための備えって大切ですよね🤔
さて、私はFlutterを使用した研修を行なってきたとお伝えしてきました。
研修後も学びを進めているのですが、Flutterを用いたアプリケーションの実装に
おいて、「これ使えるな!」と思えるツールやサイトなどが沢山あることに
気づきました。
そこで、自分自身の振り返りと、今からFlutterを使用したアプリケーションの
実装をしてみたいという方のために、
Flutterを使用したアプリケーション開発に
便利なツールやサイト10選
と題して、ご紹介してみたいと思います!
1. Flutter開発に便利なサイト編
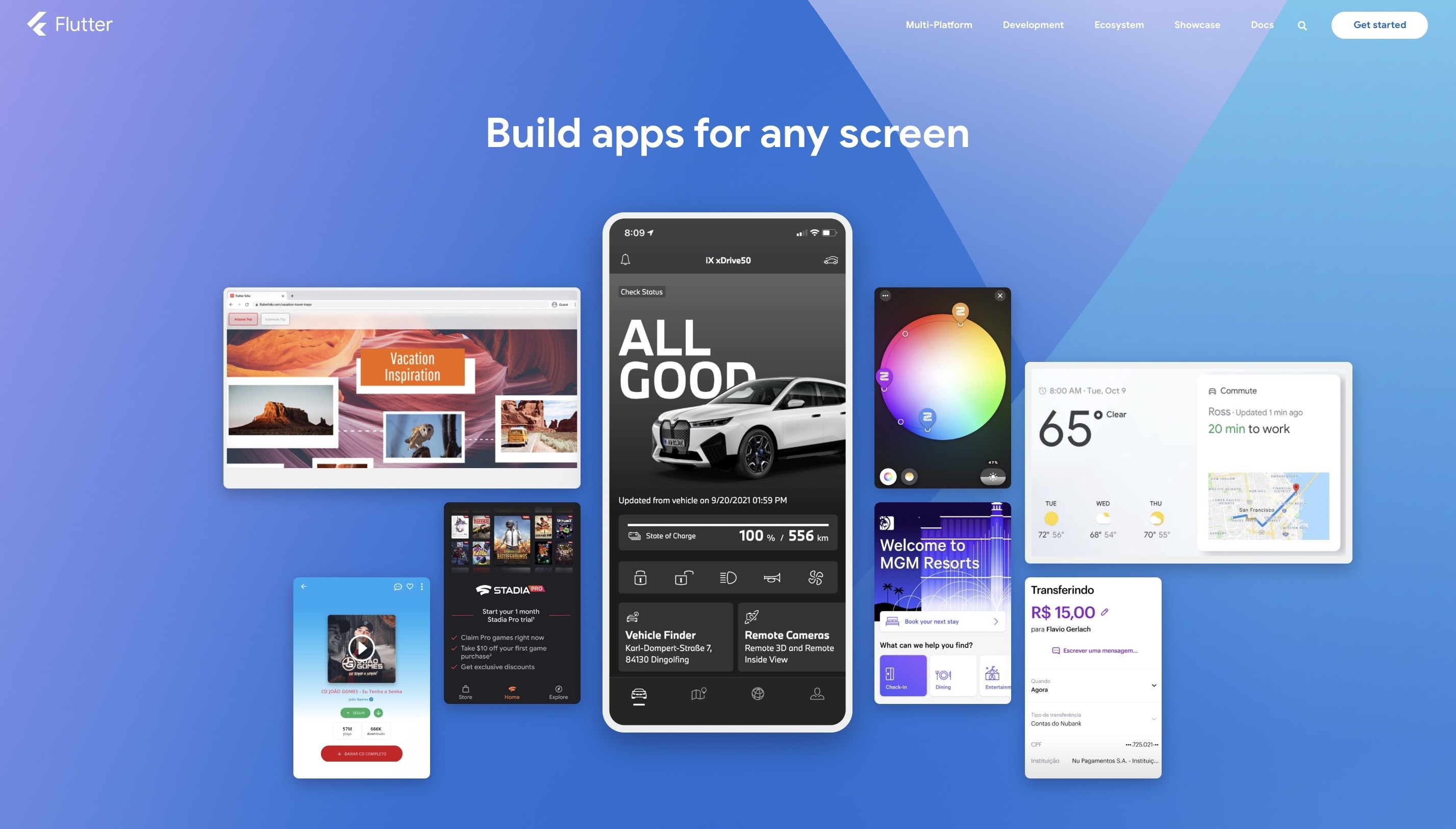
① Flutter公式サイト
まずは何と言っても、「Flutter公式サイト」です。
とにかく解説が充実しており、Flutterというものを一から理解するのに最適
だと思います。
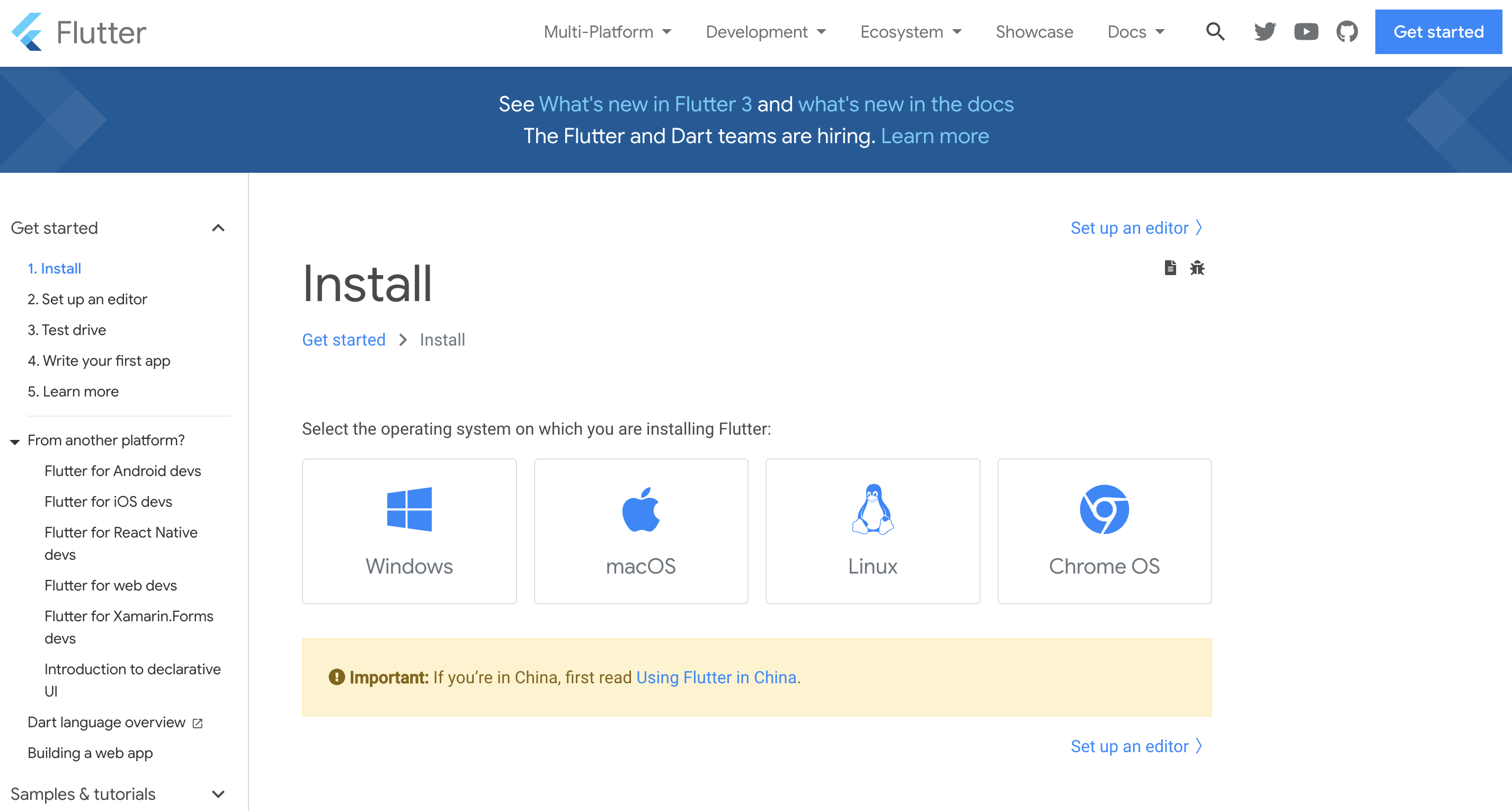
「Get Started」というコーナーで、Flutter開発のための環境構築からスターター
アプリの開発まで、一連の流れを体験できるのでとても便利です。
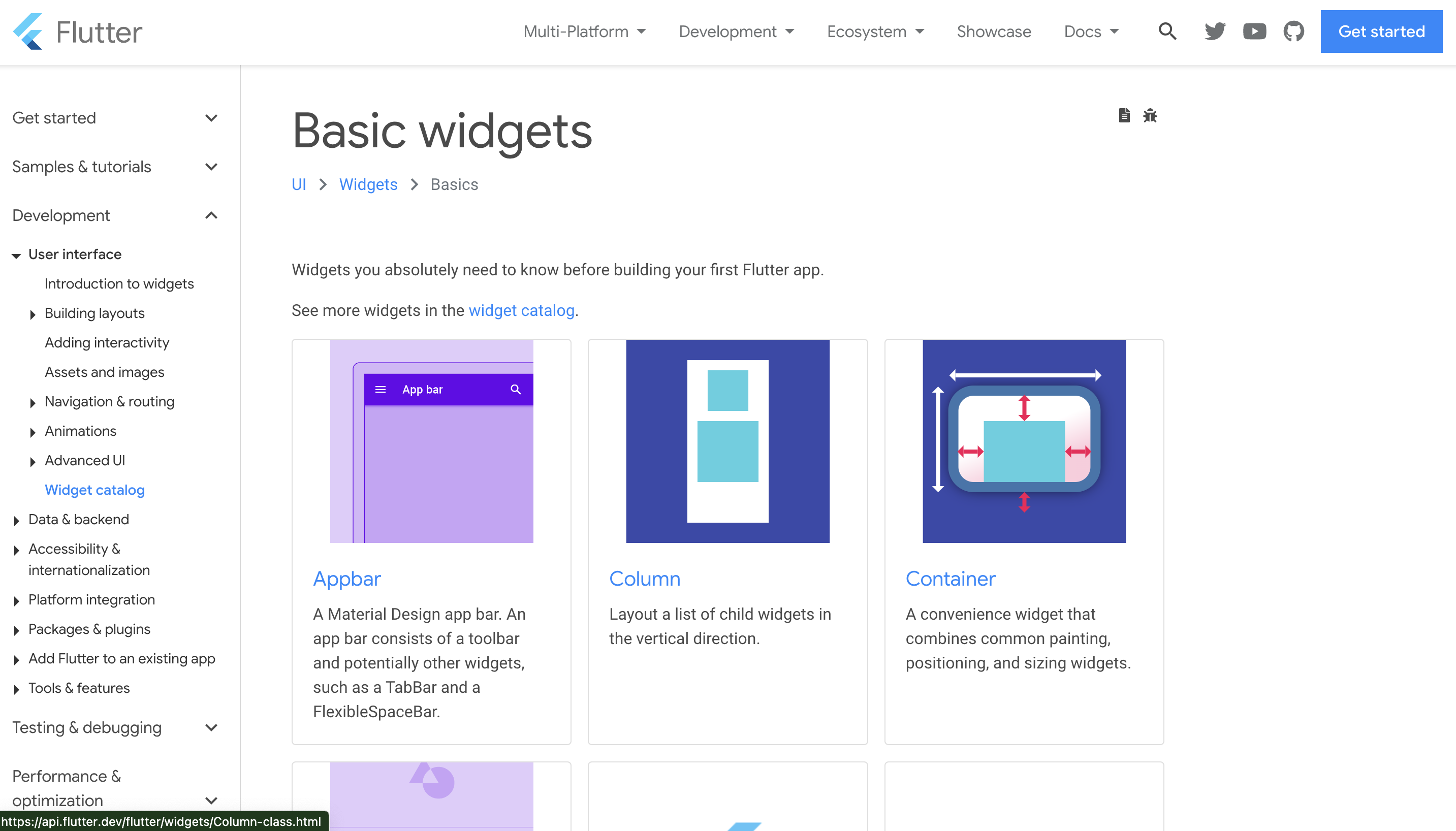
また、「Widget Catalog」というページでは、Flutterでの開発には欠かせない
要素である、「Widget」について、どのようなWidgetがあるのか、どのような
使い方ができるのかなど、分かりやすく解説してくれているので、おすすめ
です!!
全て英語なので、「英語が苦手...」という人は苦労するかもしれませんが、
内容は一番信頼のおけるものですので、おすすめとさせていただきます。
Flutter公式ページはこちらから!
Widget Catalogページはこちらから!
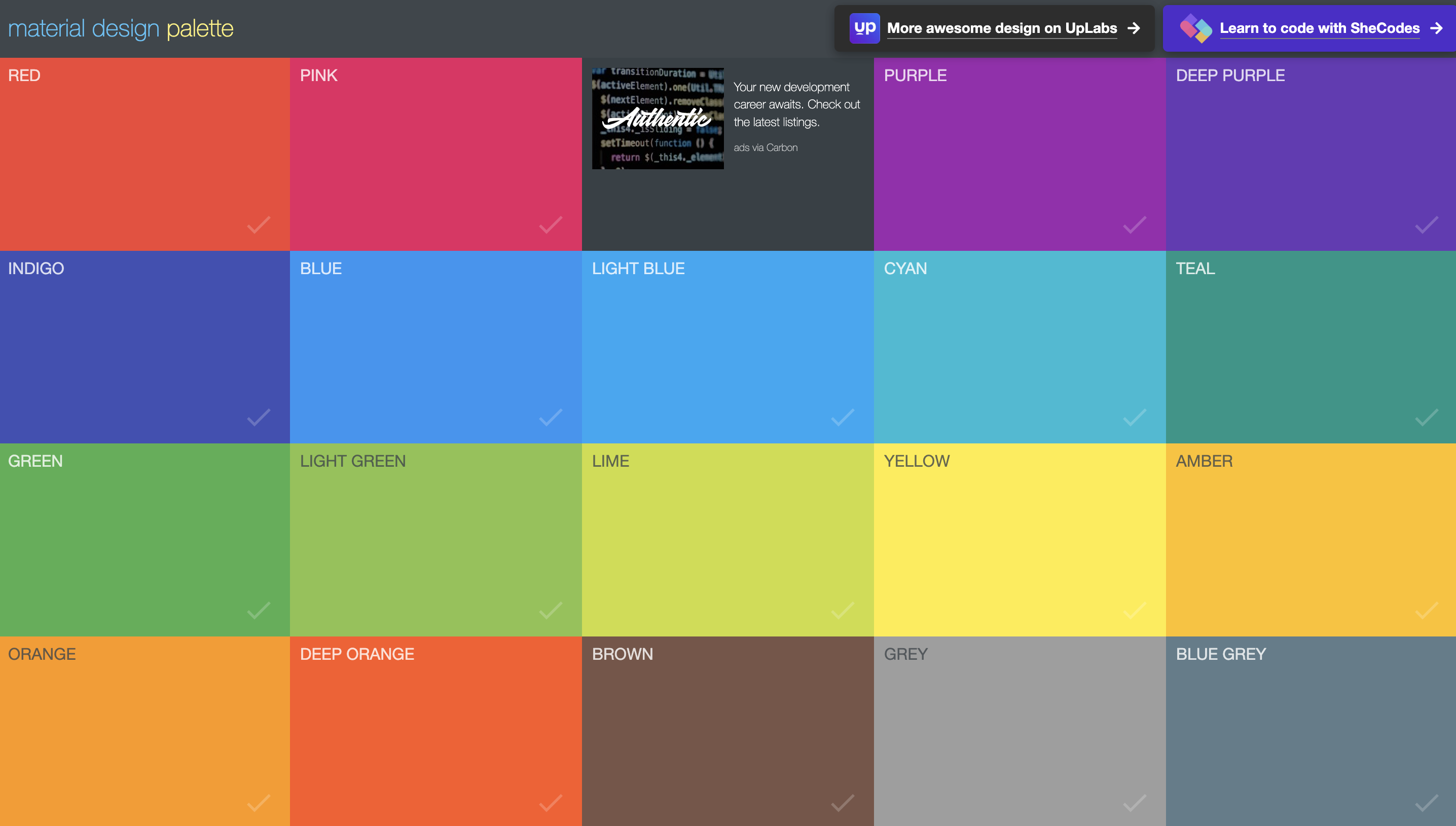
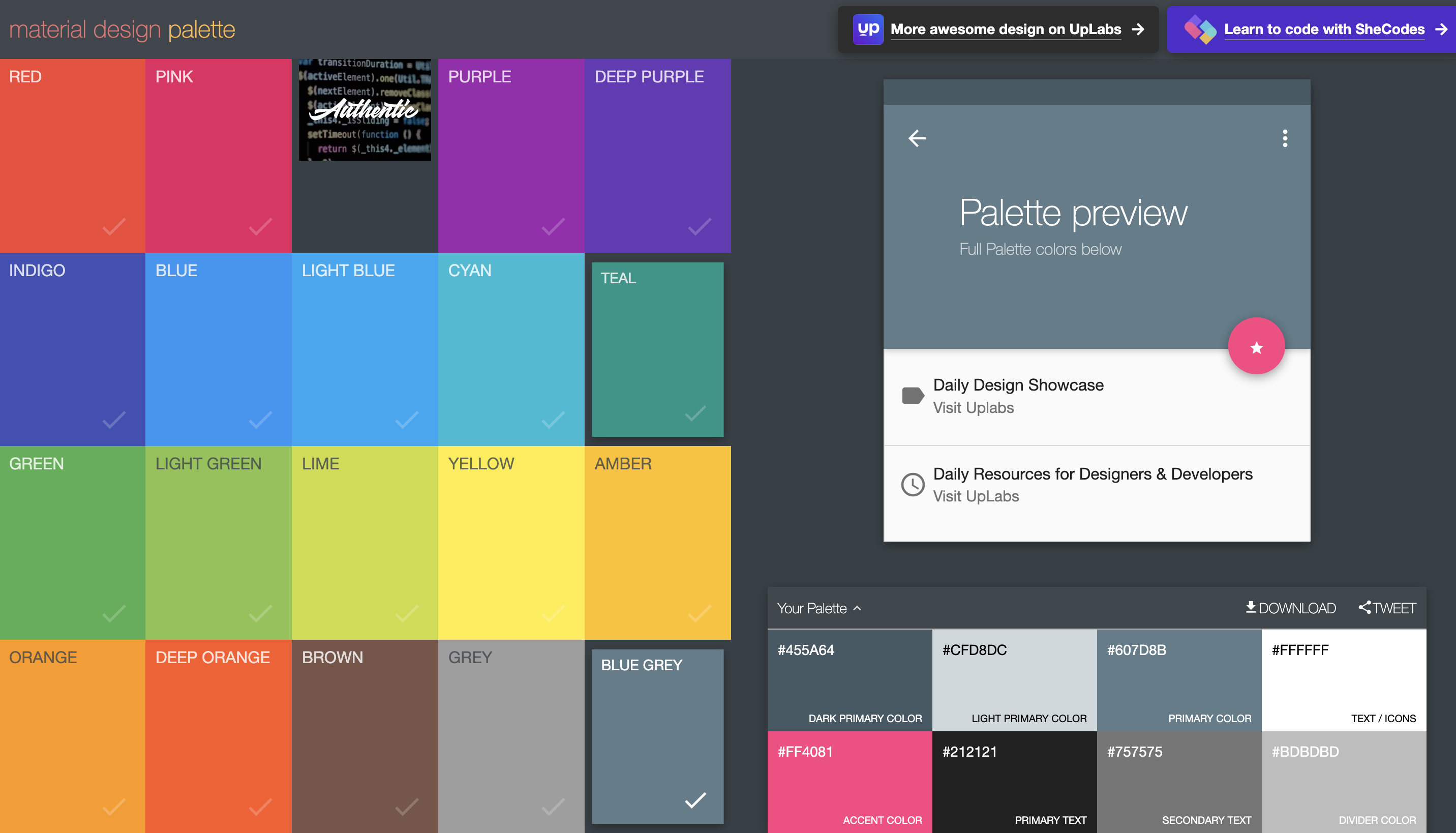
② Material Design Palette
次にご紹介するのは、「Material Design Palette」です。
これは、Google社が提供している基本デザインである「Material Design」を
使用したデザインについて、アプリの配色をどのようにしたいかを検討するときに
便利なサイトとなっております。
やはり配色を決めるときに、実際にどのような色具合になるのかということを
自分の目で確認したくなりますよね?
そのときに、このサイトを使用すれば、自分が選んだ色の組み合わせが実際に
どのように見えるのかを確認することができます!
使い方は簡単で、チェックしたい色の組み合わせを選ぶと自動的に表示してくれ
ます。UIにしっかりとこだわるならこのサイトを使用する価値は大いにあります。
Material Design Paletteはこちらから!
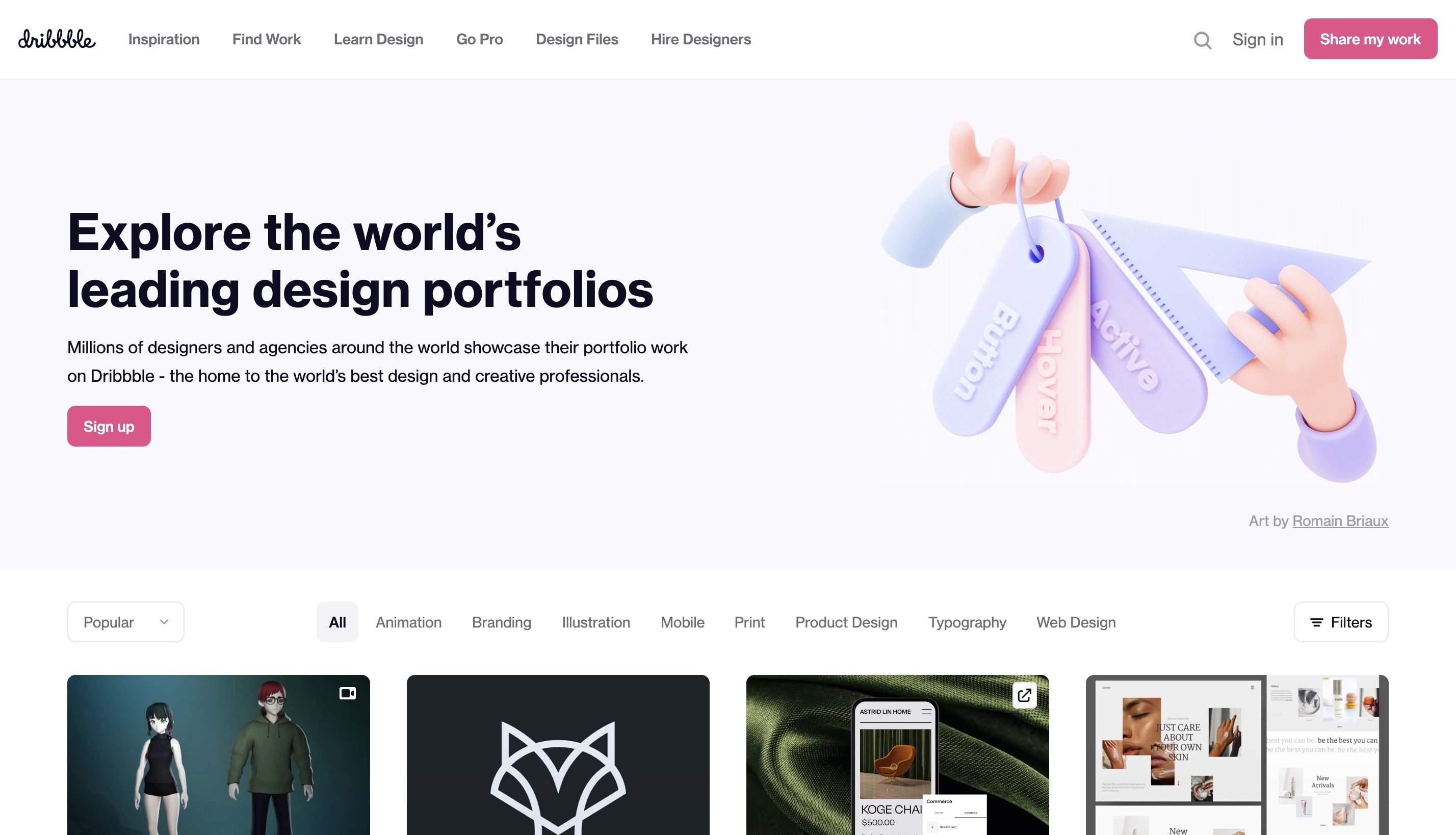
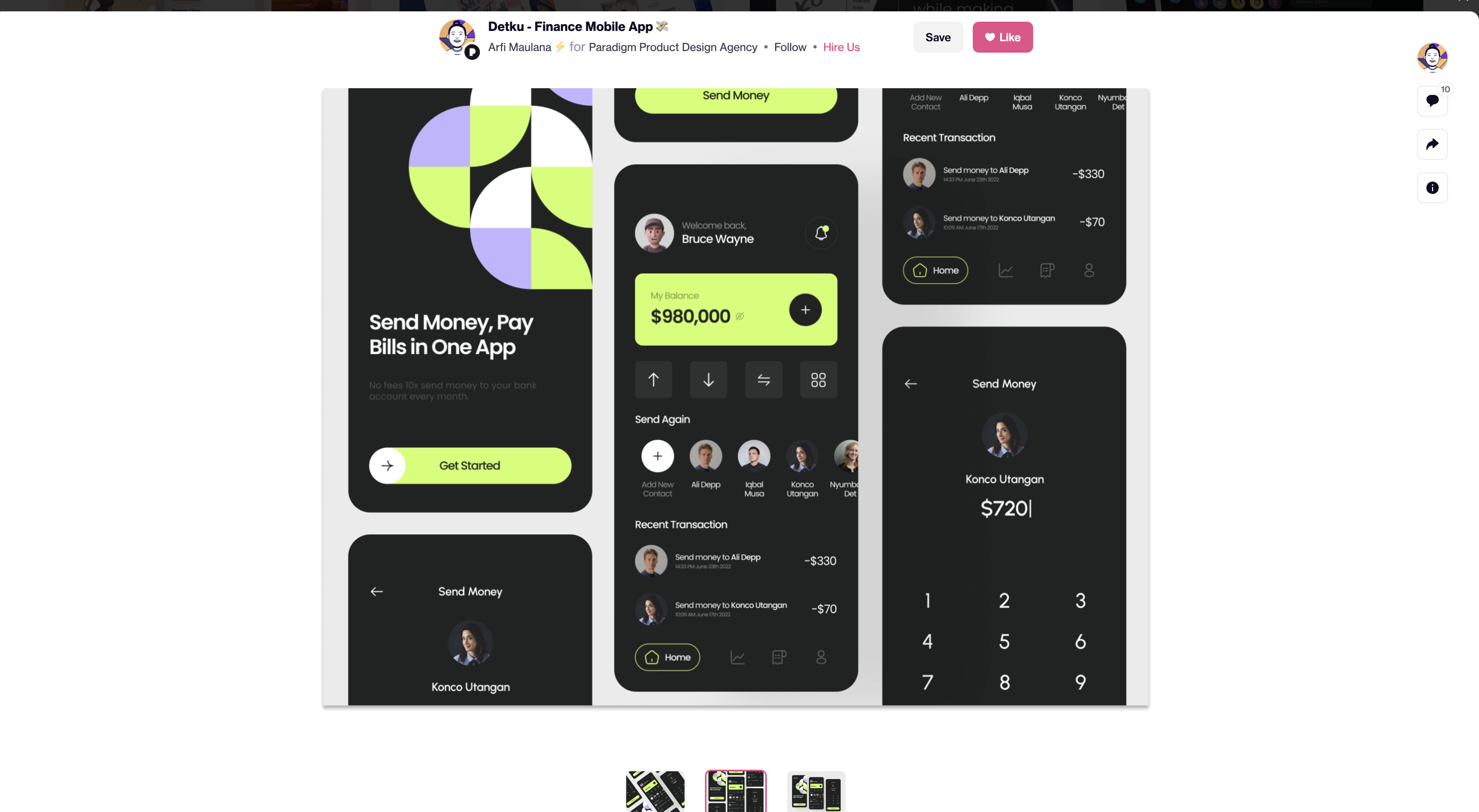
③ Dribbble
次にご紹介するのは、「Dribbble」というサイトです。
これは、世界中の何百万人というデザイナーが、自分で作成したデザインを
公開しているサイトになります。
思わず使ってみたくなるような素晴らしいデザインが沢山展示されているので、
これらのデザインからインスピレーションを受けることも多々あるでしょう。
Flutterでのモバイルアプリの開発のための参考になるデザインも豊富です!
2. Flutter開発に便利なツール編
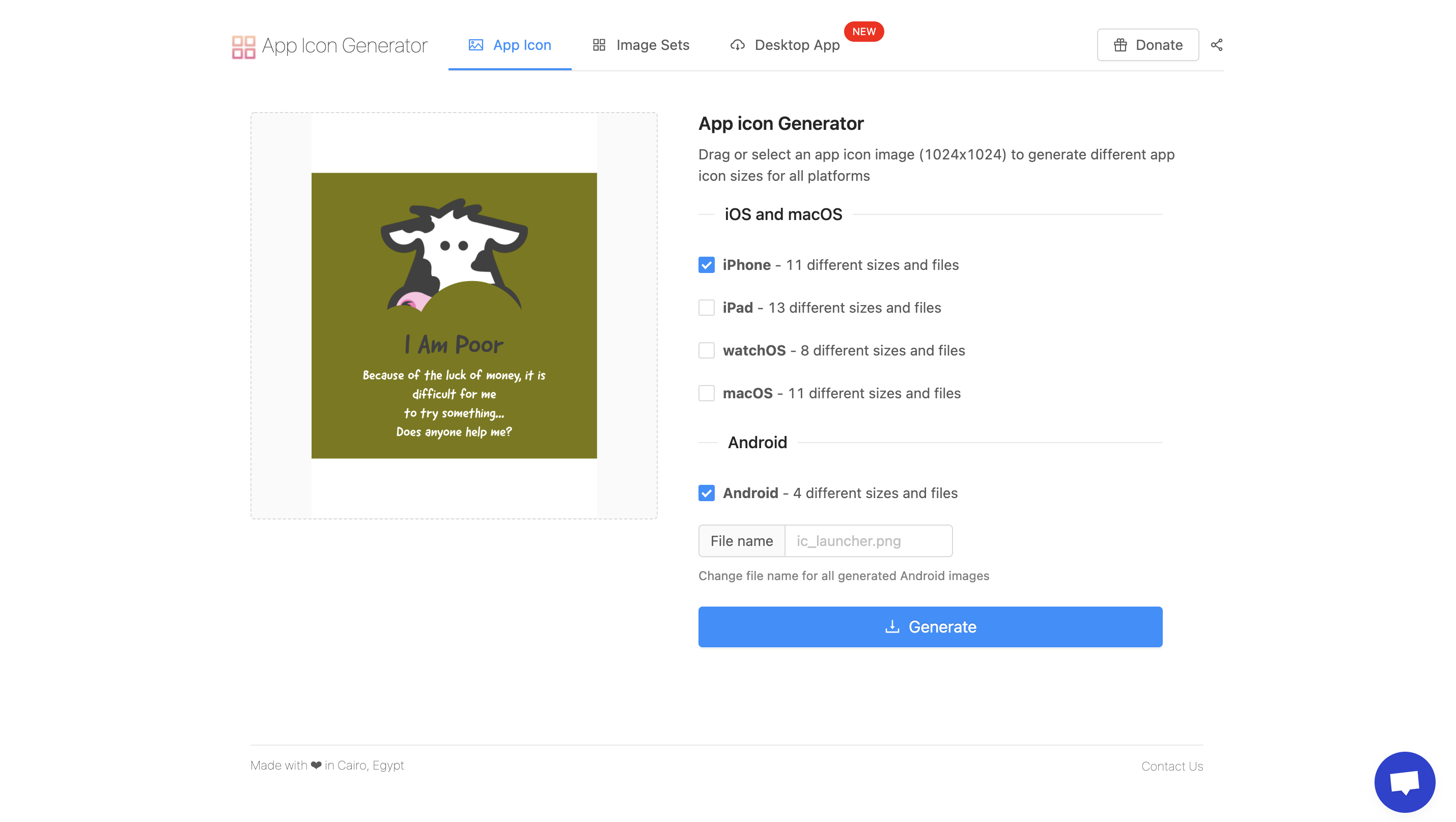
① App Icon Generator
ツール編、まず最初は、モバイルアプリのアイコンのデザインを簡単に作成
できるツール、「App Icon Generator」です。
アイコンに使用したいデザインファイルをアップロードし、適用したいデバイス
の種類を選択すれば、あとは自動的にアイコンのデザイン作成が実行されます。
そのファイルをエディターに読み込めば、実装は完了となります。
App Icon Generatorはこちらから!
② ColorZilla
次にご紹介するのは、GoogleChromeの拡張機能である、「ColorZilla」です。
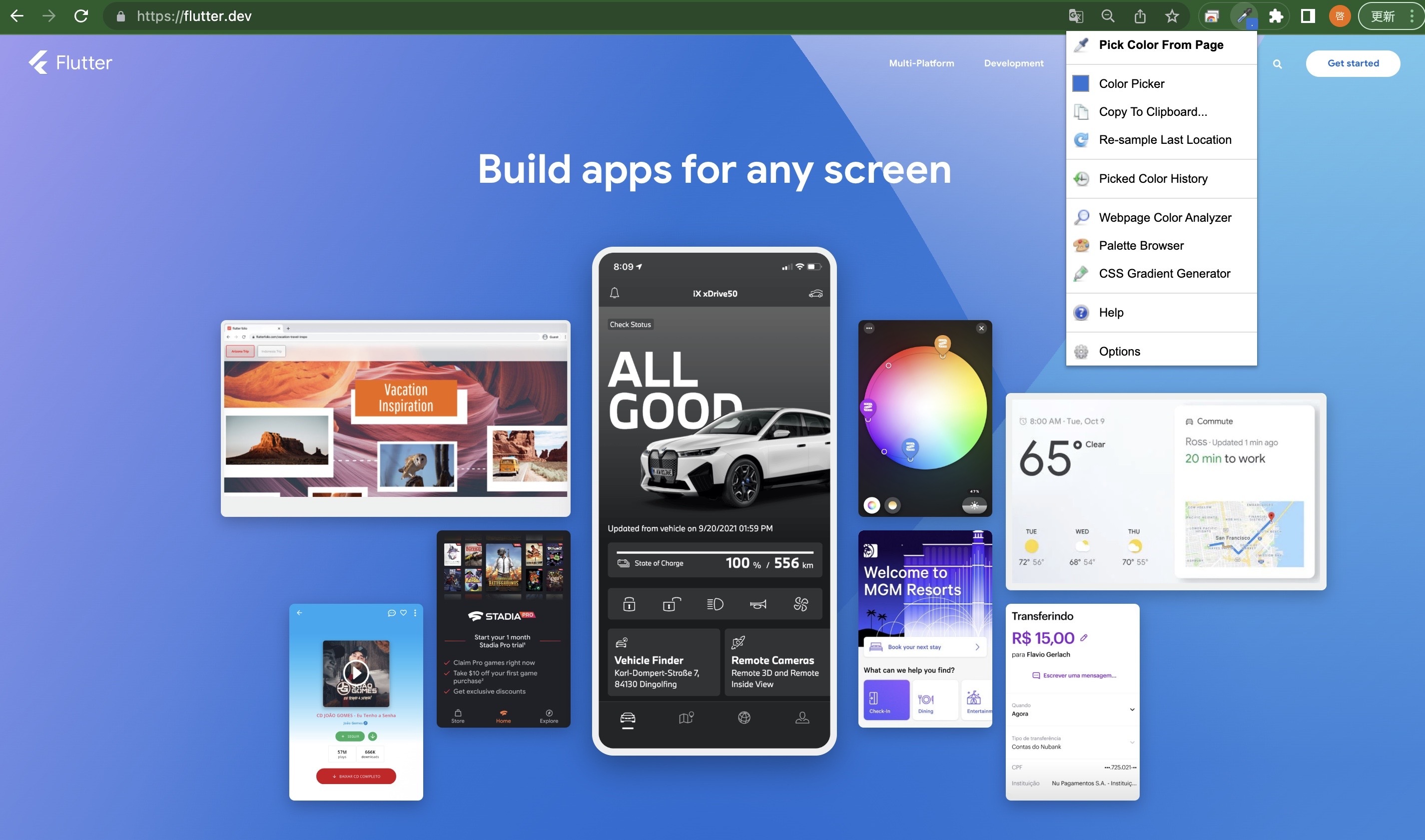
この拡張機能を導入すると、上の写真の右上のように、ペンマークが現れます。
現れない場合は、「拡張機能→ピン留め」をしましょう。
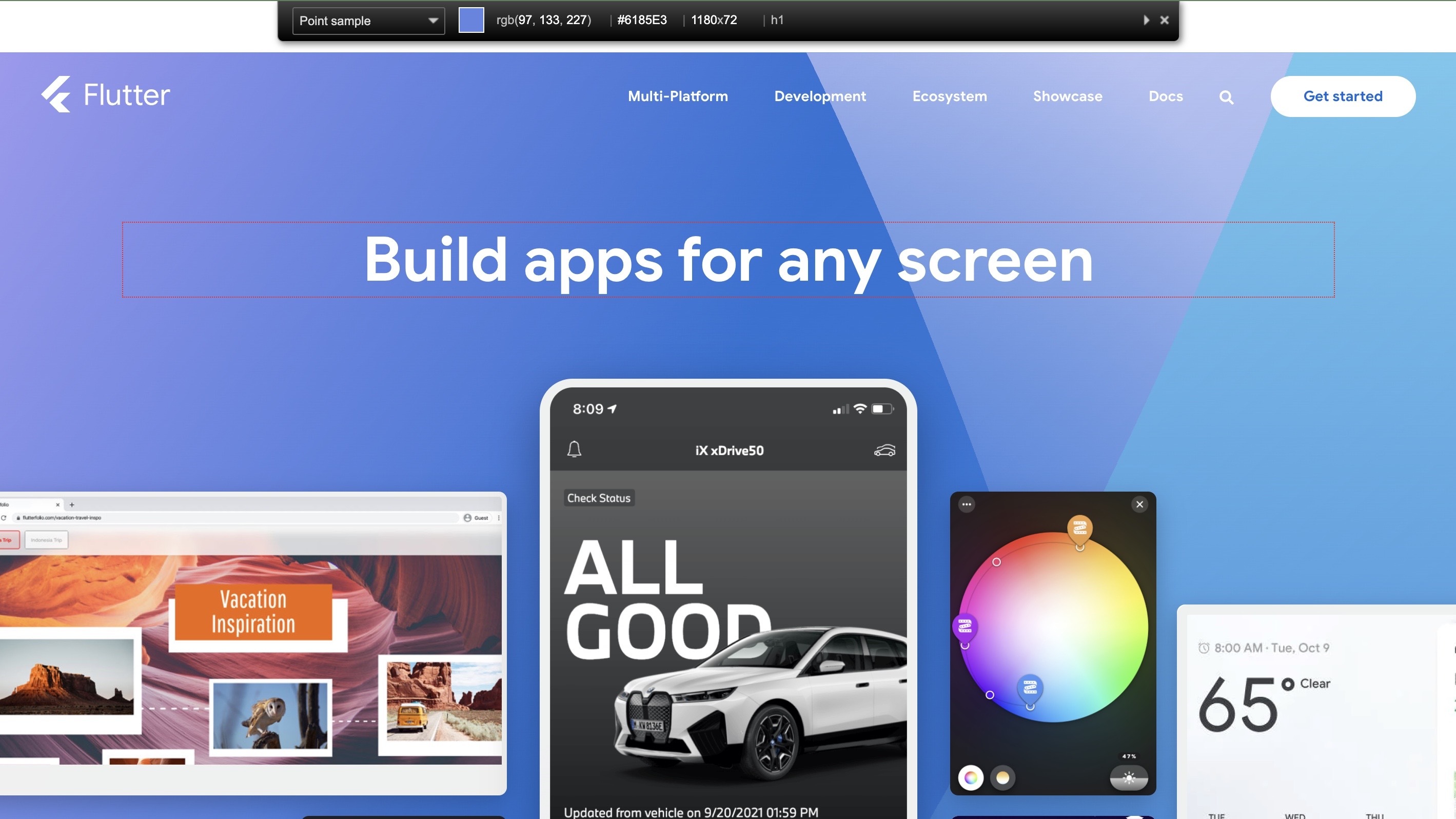
「Pick Color From Page」を選択すると、その時点の画面にある色のコードを
読み取ることができます。
アプリの実装で、自分で細かく配色を決めたい場合もあると思います。
その時は、このColorZillaを使えば、参考にしたいサイトで使われている色の
コードが分かるので、それをアプリの色設定のところで使用すれば良いことに
なります。
ColorZillaはこちらから!
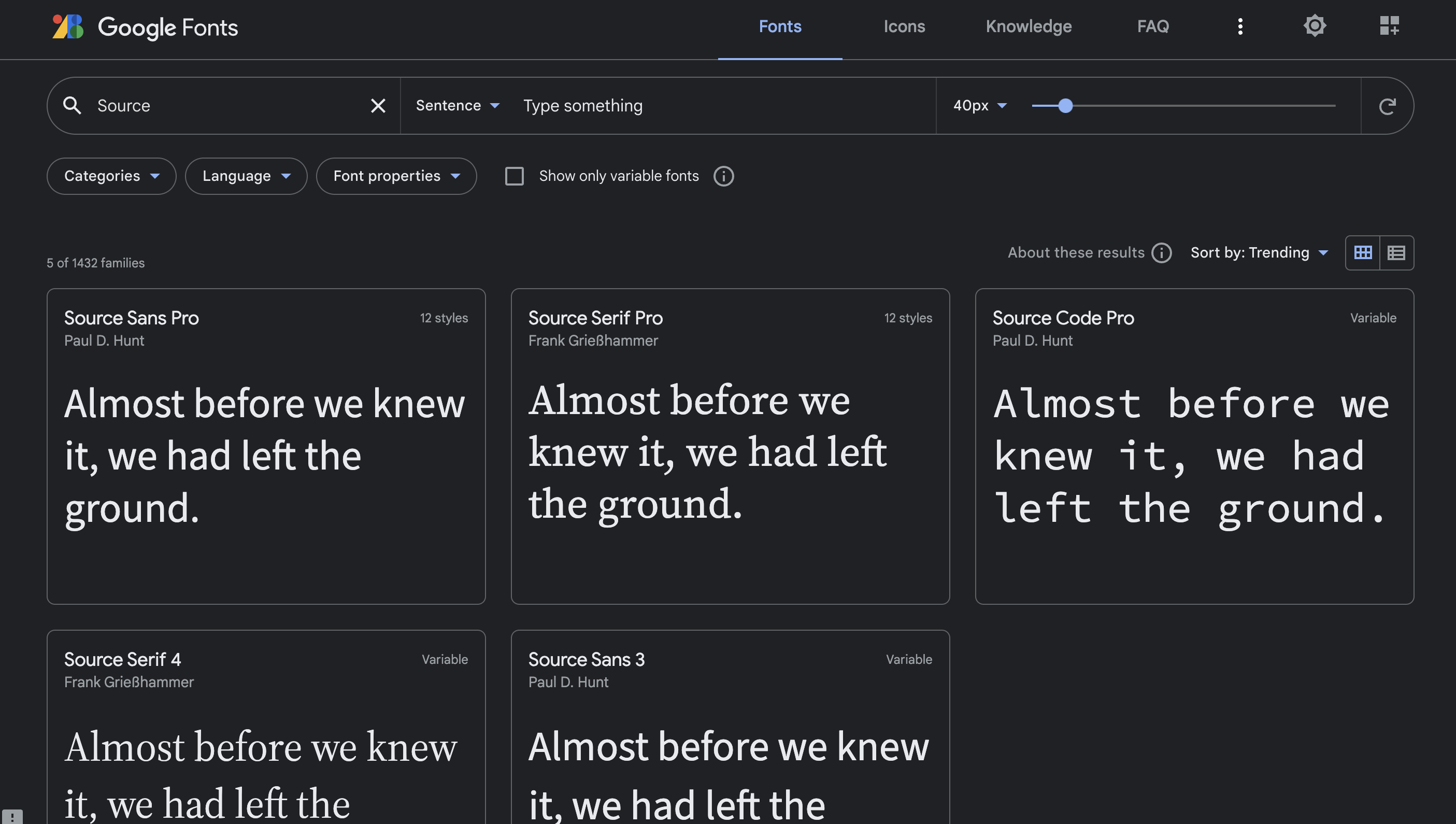
③ Google Fonts
次にご紹介するのは、「Google Fonts」です。
これを使うと、Googleが提供しているウェブフォントを自分のアプリ開発で
使うことができます。
様々なフォントが用意されているので、とても使いやすいツールになります。
導入にあたっては、以下のサイトが参考になりますよ!
私が実装した時は、GoogleFontsのファイルをエディター上に保存して、
それを読み込むことで使用可能にするという方法をとったのですが、このサイトで
紹介されている方法によると、Flutterの外部パッケージを利用することで、
もっと簡単に実装が済んでしまうようですね。
GoogleFonts公式はこちらから!
3. Flutter開発に便利な動画教材編
① The Complete 2021 Flutter Development Bootcamp with Dart
動画教材編としてまずご紹介するのは、Udemyで有料教材として提供されて
いる、「The Complete 2021 Flutter Development Bootcamp with Dart」
という教材です。
この教材は、Google社のエンジニアである、「Angela Yu」という講師に
よって提供されているものになります。
この教材の良いところは、「そもそもFlutterとはどういうものなのか」という
概念的な観点の講義と、実践的な講義のバランスが絶妙だという点です。
私は受講し始めてまだ半分の地点までしか来ていませんが、このコースを
マスターすれば、Flutterを使用したアプリ開発に必要な知識は整ってしまうような
気がしています!
講義は英語ですが、「MicrosoftEdge」を利用して翻訳をかけると、字幕も
含めて永久的に日本語翻訳してくれるので、英語が苦手な人でも安心ですよ!
ただ、「Flutter2系」での動画ですので、「Flutter3系」に対応していません。
まだ3系対応の動画を販売してくれていないようなので、これで我慢するしか
ないようなのですが、概念的なところを見るだけでも相当ためになるので、
おすすめには変わりありません!
ぜひ購入してみてください!(通常価格20,000円くらいですが、セールだと
2,000円くらいになります😄)
動画はこちらから!
② FlutterでのはじめてのTDD!
次にご紹介するのは、同じくUdemyで提供されている、「Flutterでのはじめての
TDD!」という教材です。
TDDとは、「Test Driven Development」の略であり、「テスト駆動型開発」
と呼ばれているものです。これは、アプリケーションの挙動テストを先に行なった
上で実装を進めていくという手法のことであり、効率的かつ安全なアプリ開発の
ために利用されているものになります。
本動画では、長年SEを務めてきている講師が、Flutterでテスト駆動型開発手法
を用いて電卓アプリを作るという内容になっています。
テスト駆動型開発の何が良いのか、どのように実践するべきかということを
とても分かりやすく解説してくれているので、非常に勉強になりますよ!
動画はこちらからどうぞ!
③ Youtube Flutter公式チャンネル
次にご紹介するのは、YoutubeのFlutter公式チャンネルです。
迷ったら「公式」と言われるほど、公式での情報収集は大切です。
このチャンネルでは、公式サイトのスターターアプリの開発の解説から、
便利な機能の解説まで幅広い内容を扱っています。
やはり「英語」という点が難点ではあると思いますが、自動翻訳機能を使えば
苦手な人でもある程度のところまではいけると思うので、ぜひ試してみて下さい!
ちなみに個人的には、この「Widget Of The Week」というコーナーがとても
好きですね。便利なWidgetについて解説してくれていますので、勉強になります。
動画はこちらからどうぞ!
⑩ KBOYのFlutter大学
最後にご紹介するのは、ご存じ「KBOYのFlutter大学」です。
Flutterでの開発を始めようとして、大体この動画に一番最初に出会う人が多い
のではないでしょうか。
つい最近までは、古いバージョンのFlutterに対応した動画だったのであまり
役に立たない部分が多かったのですが、最近になって新しいFlutterのバージョンに
対応した動画をアップロードしてくれたので、この先明るいです!!
実践的なアプリ構築動画もあるので、とても便利ですよ!!
動画はこちらから!
4. まとめ
今回は、「サイト編」、「ツール編」、「動画教材編」と3つの項目に分けて
合計10個のものをご紹介しました。
もちろん個人的に便利だと思ったということもありますが、Udemyでの動画内で
紹介されていたものや、他の方のブログなどで多く紹介されていたものから抜粋
してご紹介しているので、どれをとっても納得のいく内容のコンテンツだと
信じております。
一つでも参考になれば幸いです。
これからもお互いエンジニアとして頑張っていきましょう!!
5. テクノシップ第25号プチ編集後記
〜研修後に入ったプロジェクトでは、「SQL」と「Python」のスキルが必須
とのこと。大変だろうが、またさらに学ぶべきことが増えて嬉しいです。
これからも頑張っていきたいですね。〜